Company / Brand
The Cloudsmith Brand
Brand Assets
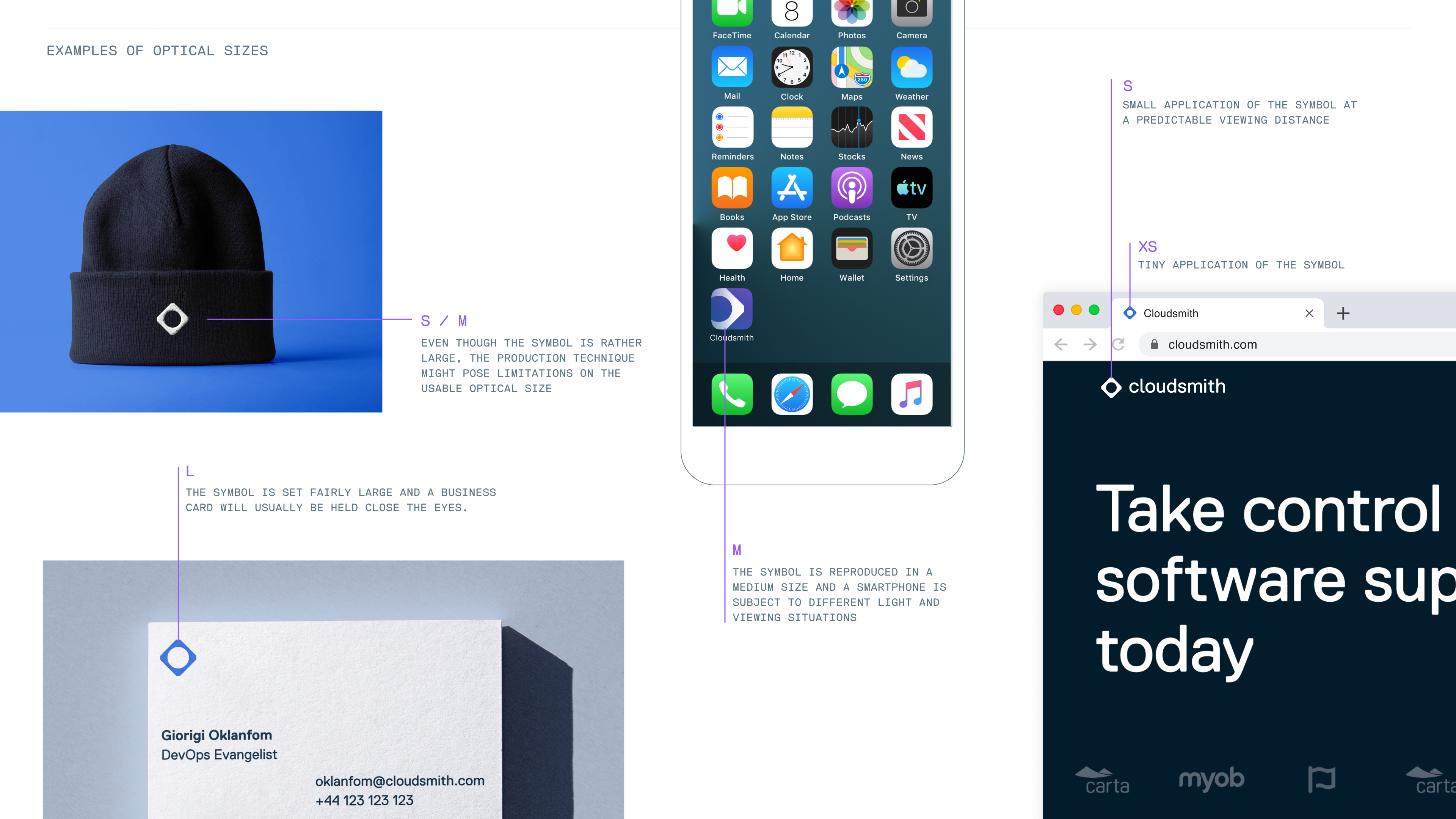
The updated Cloudsmith brand has been carefully constructed for usage across digital and physical media. Please adhere to our simple brand guidelines, and consult our optical sizing guide. For most use digital cases - web, app, mobile - the M / S / XS variants are recommended.
Primary Colors
The primary colors are centered around the strong brand blue and encourage the generous use of whitespace.
Primary Color
Cloudsmith Blue
- Hex: #2A6FE1
- Opacity: 100%
- Usage: Primary accent color, actions (links, buttons)

Primary Color
Cloudsmith Cool Grey
- Hex: #F1F3F6
- Opacity: 100%
- Usage: Alternative background to white

Primary Color
Cloudsmith Cool Black
- Hex: #092F45
- Opacity: 100%, 65%, 50%, 10%
- Usage: Default Text (100%), Secondary Text (65%), Tertiary Text (50%), Borders (10%)

Secondary Colors
Our secondary accent colors are used sparingly - to create highlights in illustrations, subtle gradients, and backgrounds.
Secondary / Accent Color
Cloudsmith Teal
- Hex: #85DABB
- Opacity: 100%
- Usage: Accent color

Secondary / Accent Color
Cloudsmith Yellow
- Hex: #FFD482
- Opacity: 100%
- Usage: Accent color

Secondary / Accent Color
Cloudsmith Salmon
- Hex: #ECA283
- Opacity: 100%
- Usage: Accent color

Secondary / Accent Color
Cloudsmith Purple
- Hex: #915EFF
- Opacity: 100%
- Usage: Accent color