
Level up your private npm registries in Deno with Cloudsmith

Managing modules/packages, whether hosted privately or sourced from public registries, presents challenges such as security vulnerabilities, lack of visibility into package usage, and dependency on the availability of public registries.
Cloudsmith’s integration with Deno directly addresses these issues, offering secure, controlled, and efficient package management for both private in-house modules and public npm packages.
Today, let's talk about:
- What is Deno
- Why should we use Cloudsmith with Deno
- How to use Deno and Cloudsmith for 2 different use cases:
- In-house npm modules.
- Modules sourced from npm but proxied and cached in Cloudsmith.
What is Deno
Deno is a complete, “batteries included”, JavaScript and TypeScript toolchain, which includes a runtime, linter, formatter, test runner, and more. Deno addresses the shortcomings and unnecessary complexities of Node by making it more simple and secure. It includes out-of-the-box TypeScript and web platform API support, an opt-in permissions model, and the ability to import and use npm modules.
Why Use Cloudsmith with Deno?
Integrating Cloudsmith with Deno offers a powerful solution for managing npm packages, whether they are private or sourced from public registries. Here's why Cloudsmith is the ideal partner for your Deno projects:
- Enhanced Security: Deno’s security-first architecture pairs perfectly with Cloudsmith’s private npm registries, ensuring only authorized users can access your npm packages.
- Visibility: Deno’s modern runtime makes it easy to manage dependencies, but visibility into them is crucial. Cloudsmith provides full transparency into all packages used in your Deno projects, whether stored privately or proxied from npm. This visibility lets you easily track, audit, and manage all dependencies, helping you maintain a secure and reliable codebase.
- Control: Cloudsmith will verify every npm package in your Deno project by automatically scanning it for security and compliance threats.
- Efficiency: Leverage Cloudsmith’s caching to speed up builds and ensure that your Deno projects are not dependent on the availability of public registries.
By leveraging these benefits, Cloudsmith enhances your ability to manage and secure your software supply chain, leading to faster development cycles, more reliable deployments, and greater peace of mind.
Use Case 1: Managing a Private In-House Module with Cloudsmith
When working on sensitive projects or proprietary software, ensuring that your npm modules are private and secure is crucial. Here’s how to manage these private modules using Cloudsmith with Deno.
Let’s start by showing you how to use a private npm module stored on Cloudsmith in a Deno project.
Step 1: Set Up Your Cloudsmith Repository
Begin by creating a private repository in Cloudsmith to store your npm modules. Cloudsmith’s repositories are multiformat, meaning you can store packages of different formats (e.g., npm, Docker, Maven) in the same repository.
Step 2: Create and Publish Your npm Module
Create your npm module and publish it to your Cloudsmith repository. For example, if you have a module called my-fave-npm-package, you would publish it using npm:
npm publish --registry https://npm.cloudsmith.io/ciara-demo/npm-repo/publish your npm module to Cloudsmith
Step 3: Configure Deno to Use Your Private npm Registry
- In your Deno project, create a .npmrc file to point to your Cloudsmith repository and manage authentication:
@cloudsmith:registry=https://npm.cloudsmith.io/YOUR_ORG/YOUR_REPO///npm.cloudsmith.io/YOUR_ORG/YOUR_REPO/:_authToken=YOUR_TOKEN_HERE.npmrc file
- Replace YOUR_TOKEN_HERE with your Cloudsmith API key or your entitlement token.
- Replace YOUR_ORG with your Cloudsmith organization
- Replace YOUR_REPO with your Cloudsmith repository.
- Next, configure your deno.json file to import your private module
"imports": {
"@cloudsmith/my-fave-npm-package": "npm:my-fave-npm-package@1.0.0"
}
}configure your deno.json file to import your private module
Step 4: Use Your Private Module in Deno
In your main.ts file, you can now import and use the private module:
import helloWorld from "@cloudsmith/my-fave-npm-package";
console.log(helloWorld());main.ts
Step 5: Run Your Deno Project
Run your project with Deno:
deno run --allow-net main.tsrun your Deno project.
This setup ensures your project securely fetches the private npm package from Cloudsmith.
Use case 2: Using Cloudsmith’s Upstreams.
Setting up an upstream proxy to npm through Cloudsmith is essential for organizations that prioritize security and control in their development processes.
Using Cloudsmith’s upstream capabilities, you can pull your dependencies sourced from the public npm registry into your secure Cloudsmith repository. This ensures that all your dependencies, including those from npm, are vetted, cached, and managed within Cloudsmith.
Let’s detail how to pull in a module hosted on npm, but proxied and cached via Cloudsmith.
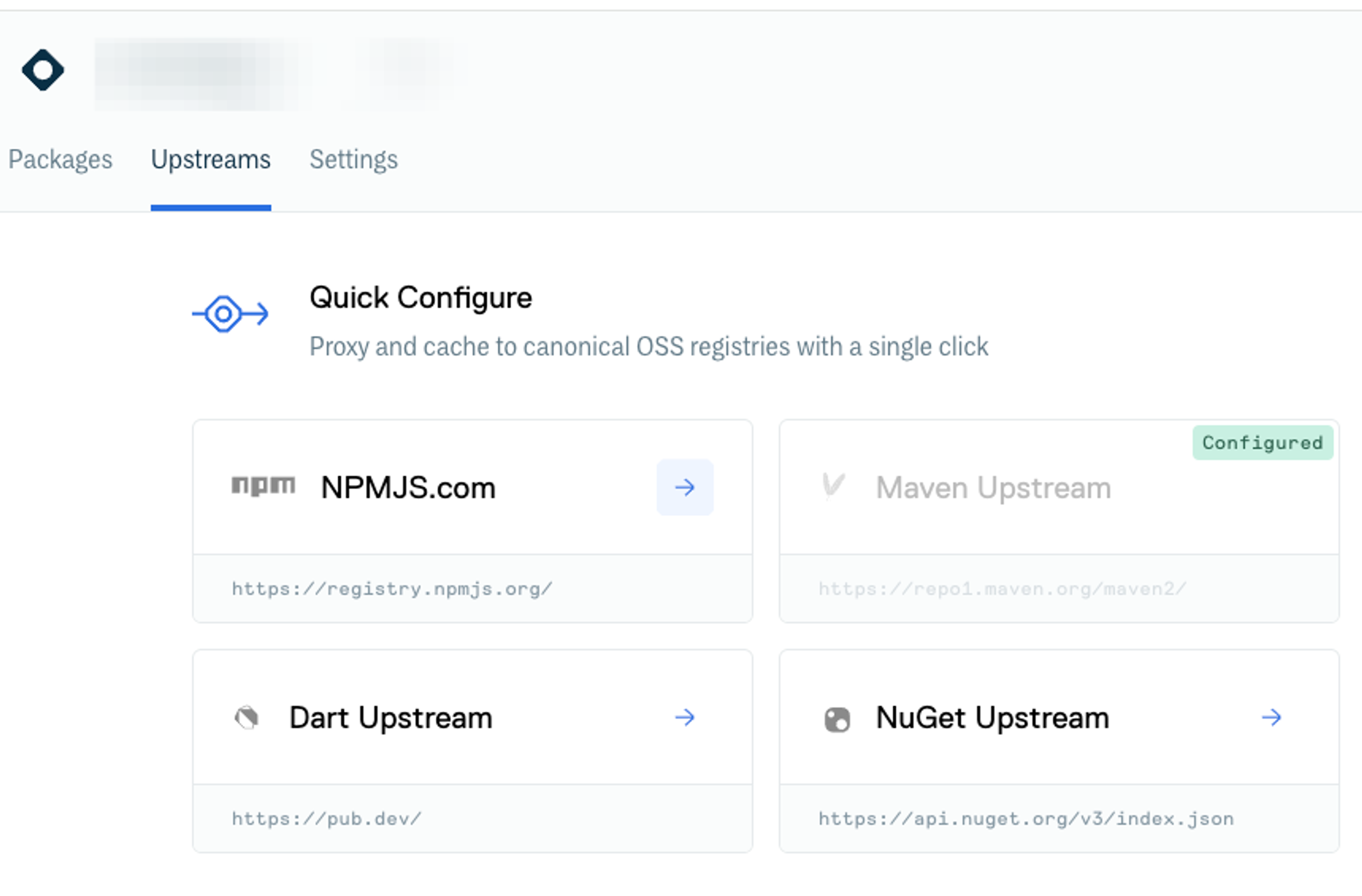
Step 1: Set Up an Upstream Proxy in Cloudsmith
Set up an upstream to npm in your Cloudsmith repository. This means that when a package is requested, Cloudsmith fetches it from npm, caches it, and serves it to your project.

Step 2: Configure Your .npmrc File
Update your .npmrc file to direct Deno to use Cloudsmith as the source for npm packages:
registry=https://npm.cloudsmith.io/YOUR_ORG/YOUR_REPO/
//npm.cloudsmith.io/YOUR_ORG/YOUR_REPO/:_authToken=YOUR_TOKEN_HERE.npmrc
- Replace YOUR_TOKEN_HERE with your Cloudsmith API key or your entitlement token.
- Replace YOUR_ORG with your Cloudsmith organization
- Replace YOUR_REPO with your Cloudsmith repository.
Step 3: Configure deno.json for npm Module
In your deno.json file, specify the npm module you want to import. For example, to use the express package:
{
"imports": {
"express": "npm:express@4.18.2"
}
}deno.json
Step 4: Use the npm Module in Deno
In your main.ts file, import and use the npm module:
import express from "express";
const app = express();
app.get('/', (req, res) => {
res.send('Hello from Deno and Express!');
});
app.listen(3000, () => {
console.log('Server running on http://localhost:3000/');
});
main.ts
Step 5: Run Your Deno Project
Run your project with Deno:
deno run --allow-net main.tsThis setup ensures that your project pulls the express package through Cloudsmith, adding a layer of security and control.
Integrating Cloudsmith with Deno allows you to manage all your npm packages, private or public, with the highest security, visibility, and control levels. This integration supports modern DevOps practices, ensuring that your software supply chain is secure and efficient. This ultimately leads to faster development cycles and more reliable deployments. Start using Cloudsmith with Deno today and see how it can transform your development workflow.
Start using Cloudsmith with Deno today and see the difference it can make in your development workflow!
More articles


The true cost of legacy artifact management

The Hybrid Repository Structure: Balancing Control and Flexibility

7 Ways Cloud-Native Improves Artifact Management Scalability and Performance

The platform of choice for AI companies

Why Repository Structure Matters
By submitting this form, you agree to our privacy policy

